The javafx.scene.layout.BorderPane class splits the plane into five regions: top, bottom, right, left and center. Each region can contain child nodes or other layouts.
Below is quick example demonstrating the javafx.scene.layout.BorderPane class.
package layoutsborderpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class LayoutsBorderPane extends Application {
@Override
public void start(Stage primaryStage) {
BorderPane root = new BorderPane();
Label topLbl = new Label("Top");
Label botLbl = new Label("Bottom");
Label rLbl = new Label("Right");
Label cLbl = new Label("Center");
Label lLbl = new Label("Left");
root.setTop(topLbl);
root.setBottom(botLbl);
root.setRight(rLbl);
root.setCenter(cLbl);
root.setLeft(lLbl);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("BorderPane");
primaryStage.setScene(scene);
primaryStage.show();
}
}
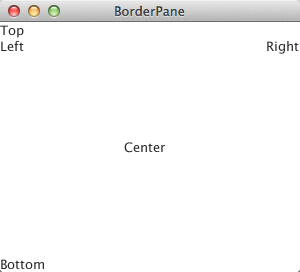
The BorderPane defined and initialized on line 13. Lines 15 through 19 define and initialize Labels to represent each of the five regions. Finally the Labels are added to BorderPane regions via set methods. Below is the output of the above program.
The javafx.scene.layout.BorderPlane class honors the minimum, preferred, and maximum sizes of its children. However, default alignment is used if the child’s preferred, minimum or maximum size prevents the child node from fitting within the region or if child node has no set alignment such as the case in the example.
Default alignment is as follows:
Top: Pos.TOP_LEFT
Bottom: Pos.BOTTOM_LEFT
Left: Pos.TOP_LEFT
Right: Pos.TOP_RIGHT
Center: Pos.CENTER
The example program below demonstrates changing the alignment of the Lables.
package layoutsborderpane;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class LayoutsBorderPane extends Application {
@Override
public void start(Stage primaryStage) {
BorderPane root = new BorderPane();
Label topLbl = new Label("Top");
Label botLbl = new Label("Bottom");
Label rLbl = new Label("Right");
Label cLbl = new Label("Center");
Label lLbl = new Label("Left");
root.setTop(topLbl);
root.setAlignment(topLbl, Pos.CENTER);
root.setBottom(botLbl);
root.setAlignment(botLbl, Pos.CENTER);
root.setRight(rLbl);
root.setAlignment(rLbl, Pos.CENTER);
root.setCenter(cLbl);
root.setLeft(lLbl);
root.setAlignment(lLbl, Pos.CENTER);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("BorderPane");
primaryStage.setScene(scene);
primaryStage.show();
}
}
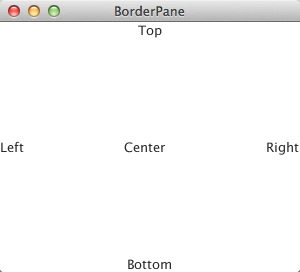
Using the setAlignment method of the BorderPane the Labels in the top, bottom, left and right regions are set to the center. These changes are on lines 23, 25, 27 and 30. Running the program above provides the following output.
The regions javafx.scene.layout.BorderPane can hold other layouts as well as GUI controls. Future posts will detail using javafx.scene.layout.BoderPane to house other layout.