The class javafx.scene.layout.Pane is the base class for the layout panes. This class provides no formatting of the child nodes beyond resizing resizable child nodes. This post will look at the javafx.scene.layout.Pane class.
Below is an example program demonstrates the javafx.scene.layout.Pane class.
package layoutspane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.Pane;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class LayoutsPane extends Application {
@Override
public void start(Stage primaryStage) {
Pane root = new Pane();
root.setStyle("-fx-background-color: white;");
root.setPrefSize(200, 200);
Circle circle = new Circle(60,Color.BLUE);
Rectangle rectangle = new Rectangle(30,100,Color.RED);
root.getChildren().addAll(circle, rectangle);
Scene scene = new Scene(root, 200,200);
primaryStage.setTitle("Pane Layout");
primaryStage.setScene(scene);
primaryStage.show();
}
}
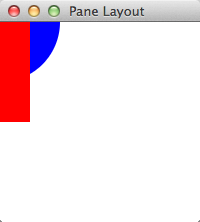
On the lines 15 through 17 a javafx.scene.layout.Pane is created with a background color of white with a preferred height and width of 200. Lines 19 and 20 define a blue circle and a red rectangle, which are added to the javafx.scene.layout.Pane root on line 22. Upon executing the above program you will see that circle and rectangle are stacked at the top left corner.
Because javafx.scene.layout.Pane does not provide any layout properties other than resizing resizable child nodes positioning of the child nodes must be set with the child nodes.
Below is a second example program that demonstrates the absolute positioning of the circle and rectangle.
package layoutspane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.Pane;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class LayoutsPane extends Application {
@Override
public void start(Stage primaryStage) {
Pane root = new Pane();
root.setStyle("-fx-background-color: white;");
root.setPrefSize(200, 200);
Circle circle = new Circle(60,Color.BLUE);
circle.relocate(20, 20);
Rectangle rectangle = new Rectangle(30,100,Color.RED);
rectangle.relocate(110, 50);
root.getChildren().addAll(circle, rectangle);
Scene scene = new Scene(root, 200,200);
primaryStage.setTitle("Pane Layout");
primaryStage.setScene(scene);
primaryStage.show();
}
}
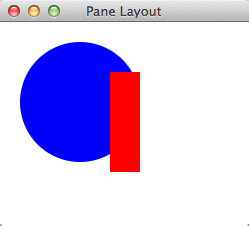
On lines 20 and 22 relocate method was called setting the absolute positions for the circle and rectangle. Executing this program shows that the circle and rectangle are now at positions set in the program.
Setting the absolute position of child nodes is required when using javafx.scene.layout.Pane. Subclasses of javafx.scene.layout.Pane provide more options for child node layout and each will be looked at in future posts.